Error Reporting
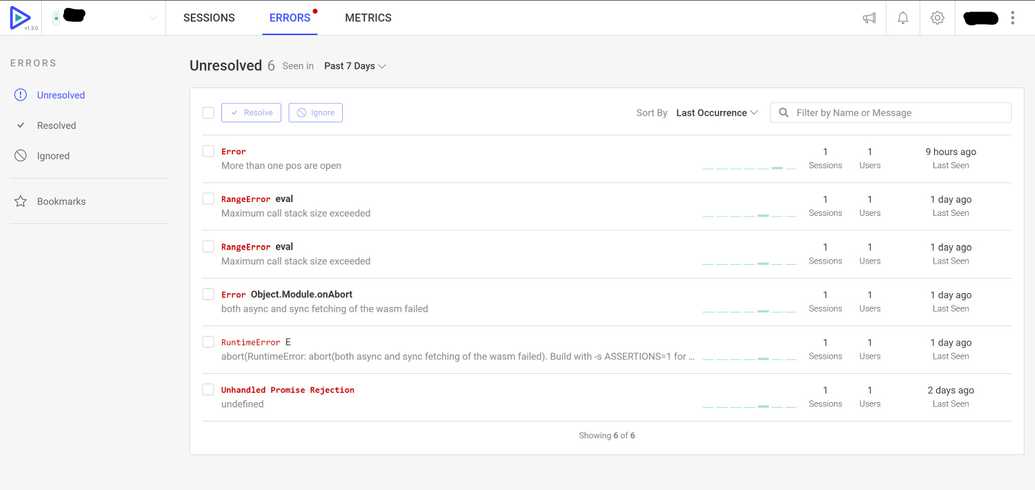
Error reporting is very important for monitoring your app's stability, spotting regressions ahead of time and knowing which issues occur the most to your users. By default, any uncaught exception is logged under the 'Errors' tab:
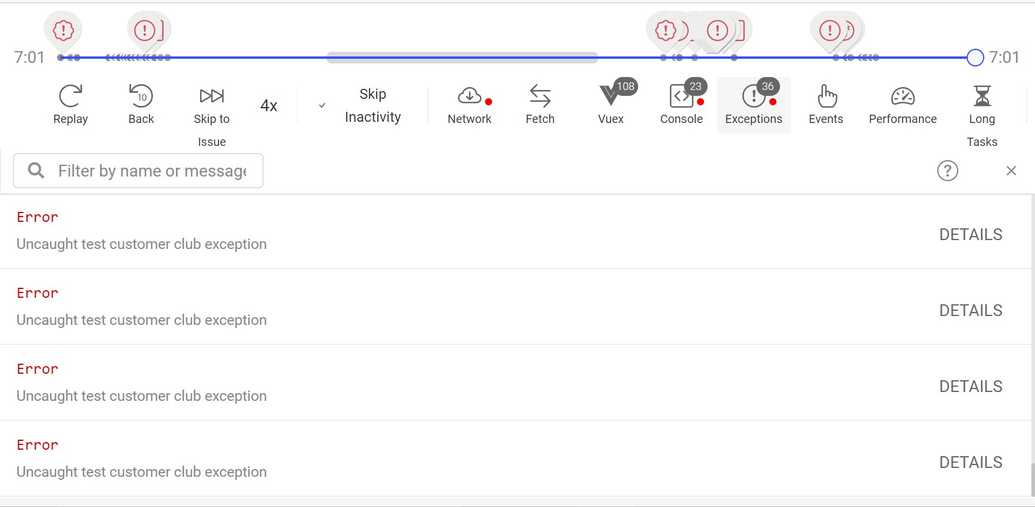
Additionally, logged errors will also appear in the session recording under the 'Exceptions' tab in DevTools:
Manually Logging Exceptions
The OpenReplay tracker supports logging 3 types of errors:
- Caught Exceptions - Error
- Rejected Promises - PromiseRejectionEvent
- Error Events (onError) - ErrorEvent
All of the above can be reported using a single method:
tracker.handleError(err);
Let's review an example for each type of error:
Caught Exceptions (Error)
By default, caught exceptions are not logged to the 'Errors' tab. In order to report an error, we can do as following:
try {// application code}catch(err) {// application code that handles the errortracker.handlerError(err);}
Rejected Promises (PromiseRejectionEvent)
If a Promise is rejected and we want to report the error to OpenReplay, we can do as following:
function myFunc() {doSomeAsyncStuff().then((result) => {// application code}).catch(promiseRejectionErr => {// application code to handle the errortracker.handleError(promiseRejectionErr);})}
onError (ErrorEvent)
This example will show how to report an error in case an <img> element did not load:
<img id="myImg" src="image.gif"><p id="demo"></p>
document.getElementById("myImg").addEventListener("error", myFunction);function myFunction(errorEvent) {document.getElementById("demo").innerHTML = "The image could not be loaded.";tracker.handleError(errorEvent);}