Session Recordings Issues
Recordings show up in the dashboard few minutes (~4min) after a session is completed. A session is considered finished when the user closes the tab or browser, gets disconnected (more than 2min) or exceeds 2 hours (in which case a new session starts). Each tab leads to a new recording while reloading an existing tab doesn’t trigger a new one.
This section aims to help you troubleshoot common issues in session replays.
Replays are not showing in the list
Section titled Replays are not showing in the listBefore you start debugging session recordings, ensure you’re capturing all of the traffic. Click on the Manage button next in Sessions section and enable Capture All.
Another common mistake consists in starting the tracker twice, which prevents sessions from being recorded. This usually happens when developers are moving from the script-based setup to using the npm package, so make sure you have either ones.
Verify installation
Section titled Verify installationIf you’re not sure about the setup, open the browser’s inspector and check the Network tab to see if there are XHR requests (look for “ingest”) made to your IP/domain (or *.openreplay.com if you’re on OpenReplay Cloud).
Another way would be to use the tracker’s start callback and log a message on start.
const tracker = new OpenReplay({
projectKey: PROJECT_KEY,
});
tracker.start().then(({sessionID}) => console.log("OpenReplay tracker started with session: ", sessionID))
// OR you can use startCallback method
tracker.start({
startCallback: ({ sessionID }) => console.log("OpenReplay tracker started with session: ", sessionID)
});
// for snippet, just add startCallback to initOptsTesting in localhost
Section titled Testing in localhostOpenReplay needs public access to copy some of your app’s resources (CSS, fonts and icons) for properly rendering the recordings. Your site must also use SSL/HTTPS, otherwise the tracker won’t start. For these reasons, sessions won’t be captured in localhost, unless you add the inlineCss: 3 option to your tracker constructor so stylesheets will then be captured as part of each replay (instead of being centrally cached by the server).
Site is not on HTTPS
Section titled Site is not on HTTPSFor security reasons, the tracker only runs on web apps that use SSL (HTTPS). If your site is on HTTP, the tracker will not start.
Missing CSP
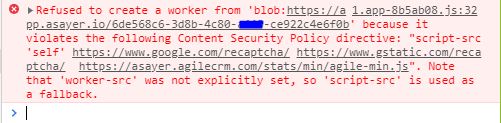
Section titled Missing CSPIf you see an error similar to the below, then OpenReplay couldn’t start due to a missing content security policy. See here for the policy to add.

OpenReplay is blocked
Section titled OpenReplay is blockedThe recording script might be blocked by a browser extension like an adblocker. Use your browser’s inspector to check if the requests are failing. If so, add an exception for the domain on which OpenReplay backend is installed (or openreplay.com if you’re on the cloud offering).
Due to an unsupported browser
Section titled Due to an unsupported browserOpenReplay throws an exception when it runs in an unsupported browser. See here for the list of supported browsers.
Replays are not rendering correctly
Section titled Replays are not rendering correctlyStyles are missing
Section titled Styles are missingOpenReplay needs access to resources, such as your css, to make replays work. In fact, these files are copied then cached by our backend so you can see old recordings even if your web app has changed. That’s why you must ensure your styles (as well as icons and fonts) are publicly accessible. Even though they are, some CDNs (like CloudFlare) consider our cache requests as coming from a bot and therefore blocks them. If that’s the case, make sure to whitelist the source IP of you VM (if using our open-source edition), or your dedicated instance (if you’re on our dedicated cloud plan) or the following IPs (if you’re on our serverless cloud plan): 18.197.95.153 and 18.197.221.118.
If your assets are hosted on a restricted domain (private or protected) then OpenReplay won’t be able to copy and use them in replays. You have 2 options:
- (Recommended) Add the
inlineCss: 3option to your tracker constructor so stylesheets will be captured as part of each replay (instead of being centrally cached by the server) - Or you can copy your assets to a publicly accessible domain and then use the
resourceBaseHrefoption to specify the domain in the tracker’s constructor.
If your same-origin iFrames have nested frames, make sure to use absolute path (in the <link> elements pointing to your CSS files) in every embedded frame, or use the resourceBaseHref option to specify the domain in the tracker’s constructor.
In case you’re testing in localhost, styles will not be rendered as OpenReplay cannot access them since they’re on your machine. Follow this guide to fix the situation.
White screen
Section titled White screenIn rare occasions, the replay may show up empty (or white). While pages won’t be rendered, you can still see the user’s mouse moving. Try to set disableStringDict option to true and see if that helps with new recordings. This usually resolves the issue.
Black screen
Section titled Black screenIf you’re using a canvas above your frontend layer (with higher zIndex), you might notice a black screen during the replay of the recorded sessions. That happens because the web API doesn’t allow us to capture the alpha channel yet. If that’s the case with your web application, add the data-openreplay-hidden HTML attribute to the problematic canvas element to hide it completely from the session recording.
Images are not showing
Section titled Images are not showingContrary to styles, images are not cached by OpenReplay but retrieved during a session replay. They should therefore be publicly accessible. If they’re on a CDN, ensure you keep old versions of your images so you can properly replay old session recordings.
Iframes
Section titled IframesIf your web app includes iframes, then you won’t be able to playback their content as part of your recordings. You can still start OpenReplay inside an iframe by including tracker.start(), but it will considered as a separate tab, which means it will be captured in a separate recording.
Replays are broken across subdomains
Section titled Replays are broken across subdomainsSites that spread across many subdomains will generate multiple sessions for the same visit. You can stitch them into a single recording by passing sessionHashto the tracker’s start() method. sessionHash can be kept then retrieved from your cross-domain storage (e.g. cookies).
// Initialize the tracker as you would normally do
import { tracker } from '@openreplay/tracker'
tracker.configure({
projectKey: PROJECT_KEY
})
// or with class instance:
import OpenReplay from '@openreplay/tracker'
const tracker = new OpenReplay({
projectKey: PROJECT_KEY
})
...
// Make sure the tracker is stopped when passing subdomains and collect the sessionHash
const sessionHash = tracker.stop(); // This can be saved in cookies or passed through URL (if needed)
...
// Initialize another tracker on the new subdomain with the same projectKey
// then Pass the sessionHash to the newly started session
trackerNewDomain.start({
sessionHash, // This can be retrieved from cookies or URL (if needed)
})In case it’s not possible to continue the session (doesn’t exist or is finished), the tracker will automatically start a new one.
Replays are incomplete
Section titled Replays are incompleteThis can be spotted in replays that have a single visited page, and that end as soon as a user navigates to another page. This usually happens in websites that are not single page applications (SPAs). To fix this, tracker.start() must be called on every page.
Replays are missing
Section titled Replays are missingIf you’re not self-hosting OpenReplay but rather using our hosted solution, chances are that some sessions are not be recorded as requests to our servers may be blocked. That is usually caused by adblockers, VPN or browser extensions.
Have questions?
Section titled Have questions?If you have any questions about this process, feel free to reach out to us on our Slack or check out our Forum.