Custom Events
Custom events are great for adding more intelligence by recording domain-specific events alongside session replays. OpenReplay makes use of 2 types of events: functional (event) and technical (issue). All events are indexed for easy search, and sync’ed with session recordings.
Functional Events
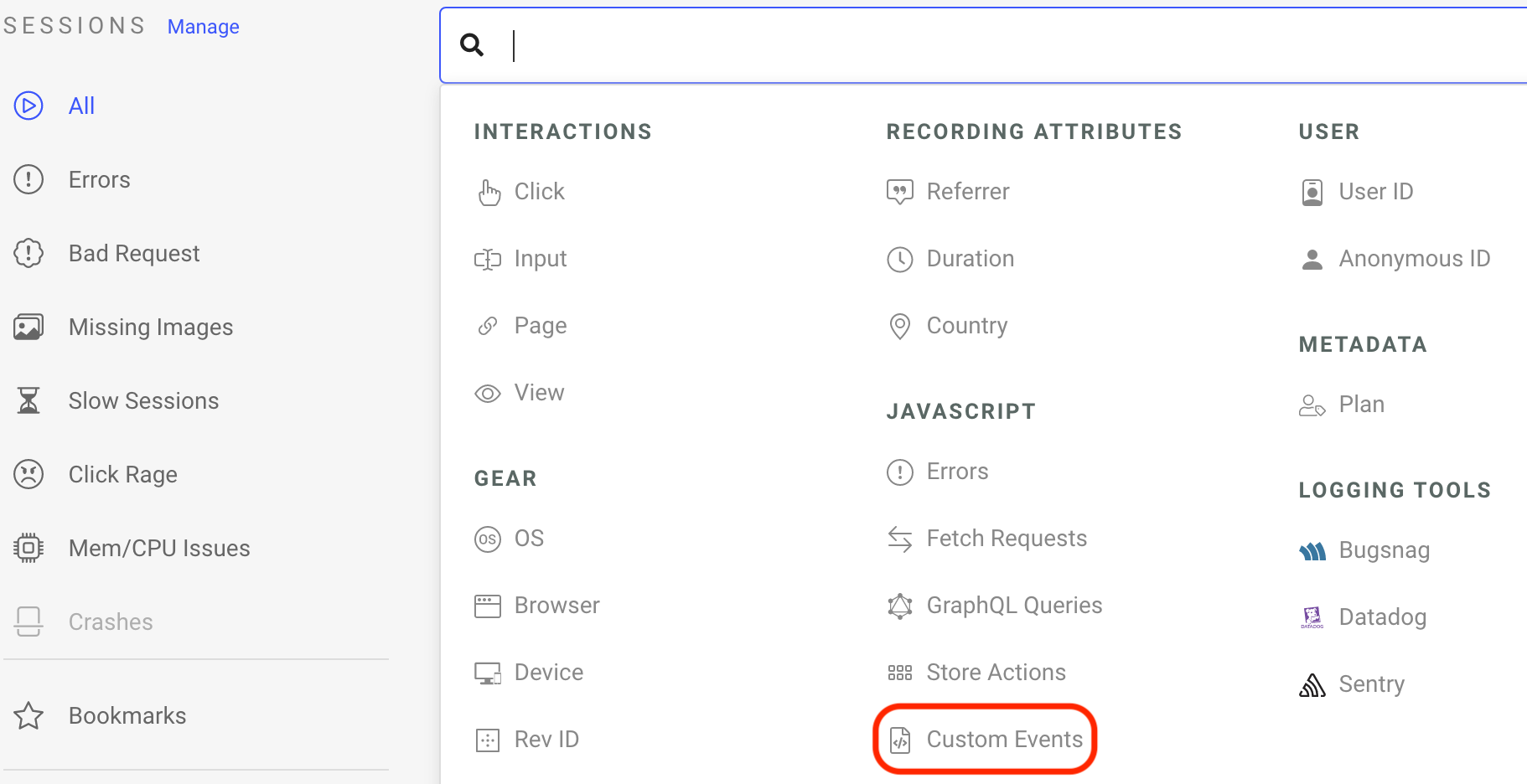
Section titled Functional EventsFunctional events are indexed and makes looking for specific session recordings easier. If they were successfully received by OpenReplay, they will be available as filters in the omnisearch bar.

With NPM
Section titled With NPMUse the event method to signal functional events such as order completed or product added. It takes 2 parameters: name (string) and payload (non-recursive JS object).
tracker.event('product_added', 'shoes'); // after tracker.start()With JavaScript snippet
Section titled With JavaScript snippetBelow is an example on how to send a functional event using the snippet.
<!-- OpenReplay Tracking Code -->
<script>
var initOpts = { projectKey: "GxPpaDARdn2345fgt321" };
var startOpts = { userID: ""};
(function(A,s,a,y,e,r){
r=window.OpenReplay=[e,r,y,[s-1, e]];
s=document.createElement('script');s.src=A;s.async=!a;
...
})("//static.openreplay.com/latest/openreplay.js", 1, 0, initOpts, startOpts);
</script>
...
__OPENREPLAY__.event('product_added', 'shoes'); // send a functional event later in your code
...Technical Events
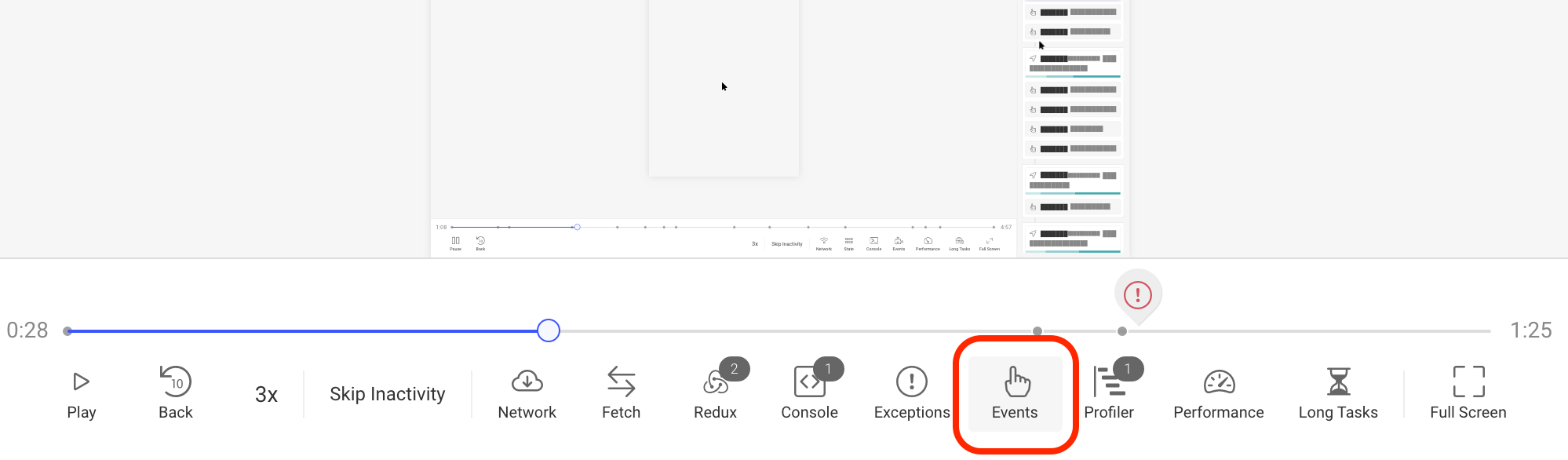
Section titled Technical EventsTechnical events are shown in session replay under the Events tab in DevTools, and as annotations on the playback. They’re also taken into account in Funnels for correlating conversion drops with technical issues.

With NPM
Section titled With NPMissue is used to send technical events, like errors, that may occur in your stack or other downstream systems. issue takes 2 parameters: name (string) and payload (non-recursive JS object).
tracker.issue('payment_error', {code: 500, context: 42}); // after tracker.start()With JavaScript snippet
Section titled With JavaScript snippetBelow is an example on how to send a technical event using the snippet.
<!-- OpenReplay Tracking Code -->
<script>
var initOpts = { projectKey: "GxPpaDARdn2345fgt321" };
var startOpts = { userID: "" };
(function(A,s,a,y,e,r){
r=window.OpenReplay=[e,r,y,[s-1, e]];
s=document.createElement('script');s.src=A;s.async=!a;
...
})("//static.openreplay.com/latest/openreplay.js", 1, 0, initOpts, startOpts);
</script>
...
__OPENREPLAY__.issue('payment_error', {code: 500, context: 42}); // send a technical event (issue) later in your code
...With iOS app
Section titled With iOS appimport ORTracker
ORTracker.shared.event(name: String, payload: Encodable?)Tutorial
Section titled TutorialIf you’re looking for a practical example of how to use custom events, check out our detailed tutorial over here.
Have questions?
Section titled Have questions?Having trouble using custom events? please connect to our Slack or check out our Forum and get help from our community.