Adding OpenReplay with a JavaScript Snippet
If you’re looking to add the tracker into your web application and you’re using a framework that we don’t support or you’re just using VanillaJS, you can directly add our JavaScript snippet.
Getting the Snippet
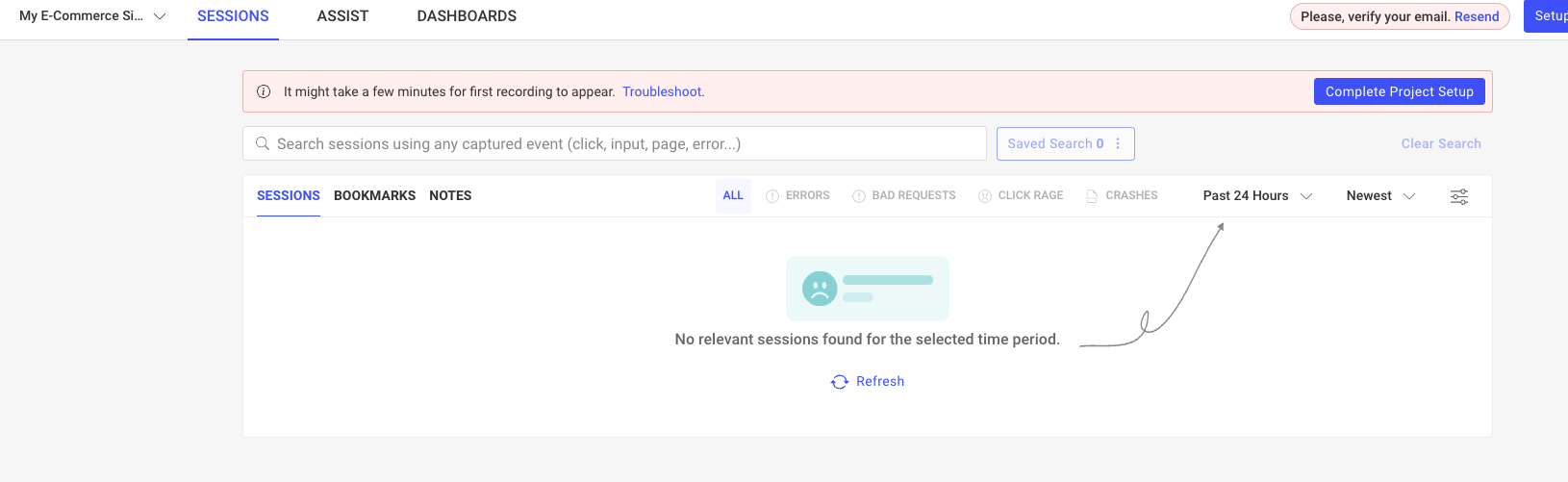
Section titled Getting the SnippetThe JavaScript snippet that you’ll need to get the job done is provided to you when you setup the project on the OpenReplay portal. Once you’ve added your new project, you’ll see something like this:

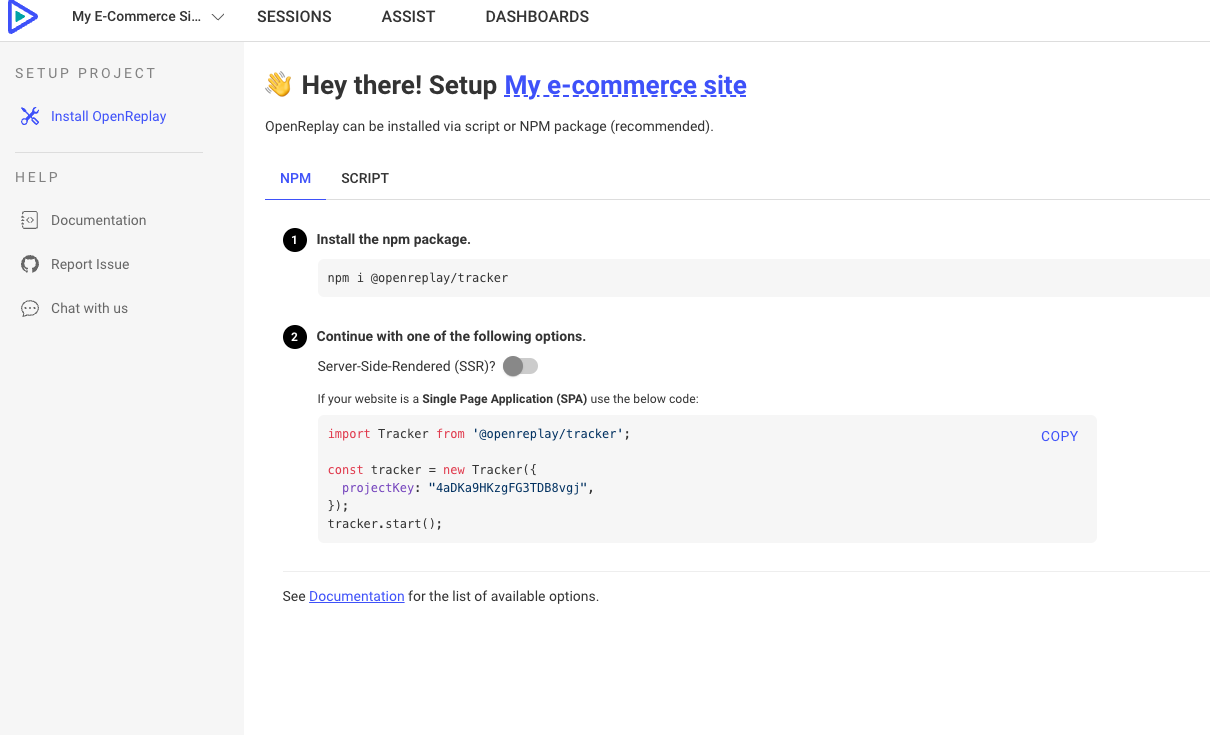
Once you see that, click on the “Complete Project Setup” button. That should take you to a page where you’re presented with the JS Snippet:

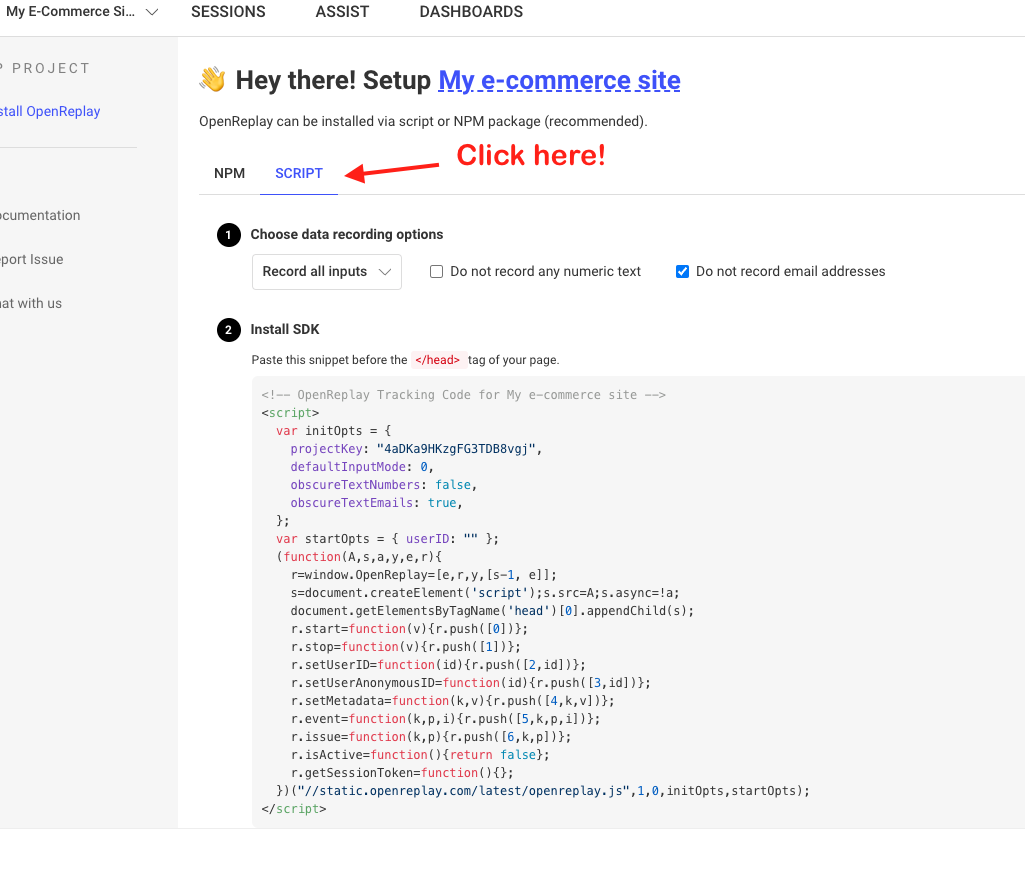
Now, simply click on the “Script” tab and you’ll see the actual JavaScript snippet:

Get the script and add it directly inside your <head> tag and the tracker will start working automatically.
Have questions?
Section titled Have questions?If you have any issues setting up the tracker using the JavaScript snippet, please reach out to us on our Slack community and ask our devs directly!