Error Tracking
Gain high-level and granular visibility into errors within your web applications. With OpenReplay, you can troubleshoot with full context, enabling faster resolution of issues.
Error tracking insights across different views
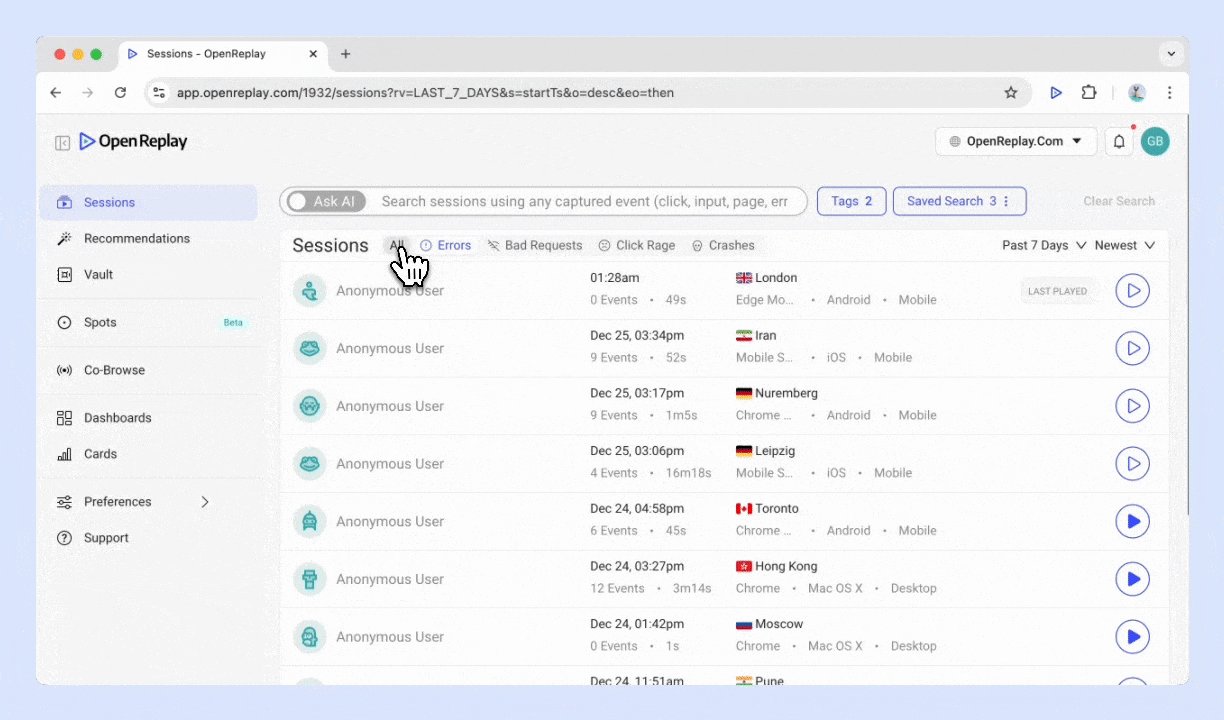
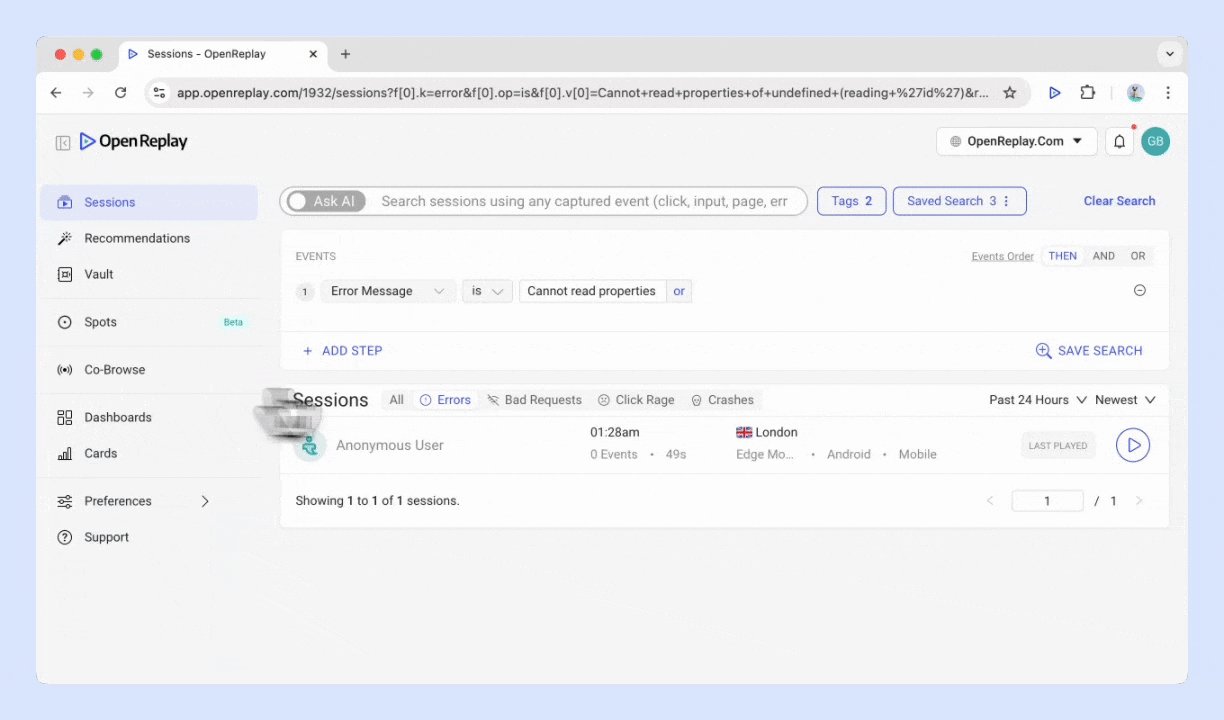
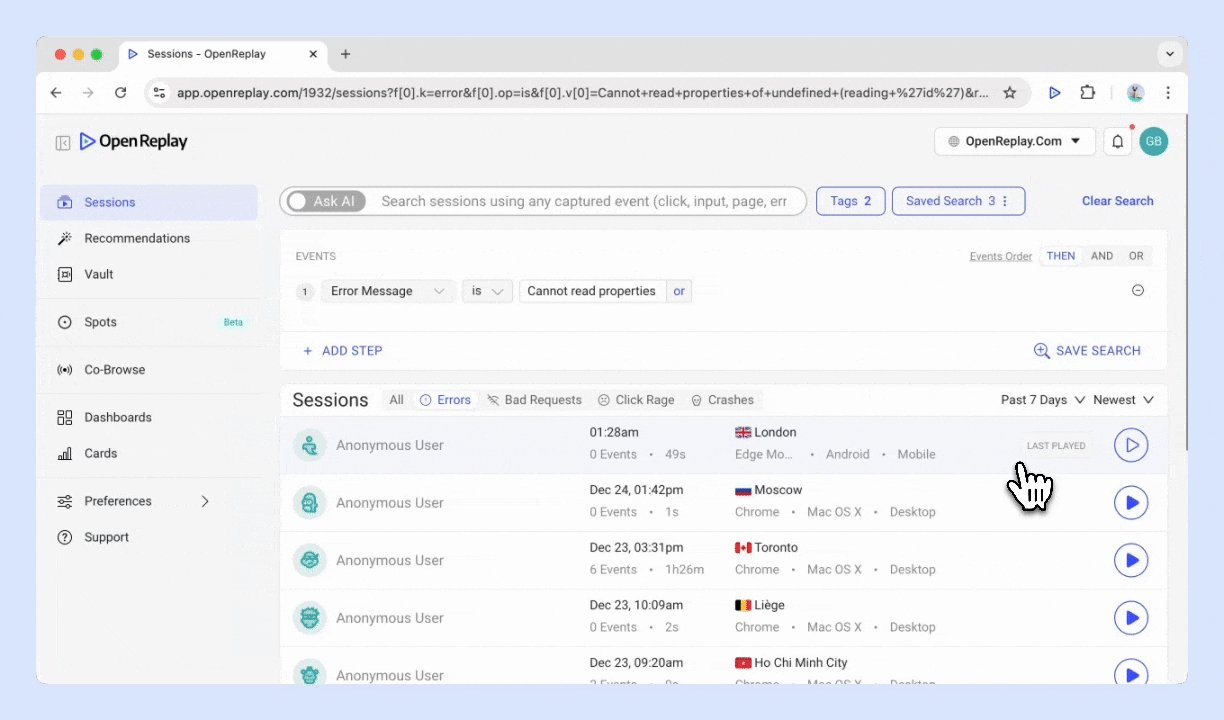
Section titled Error tracking insights across different viewsFrom the Sessions view
Section titled From the Sessions view- Navigate to the session view > Errors tab
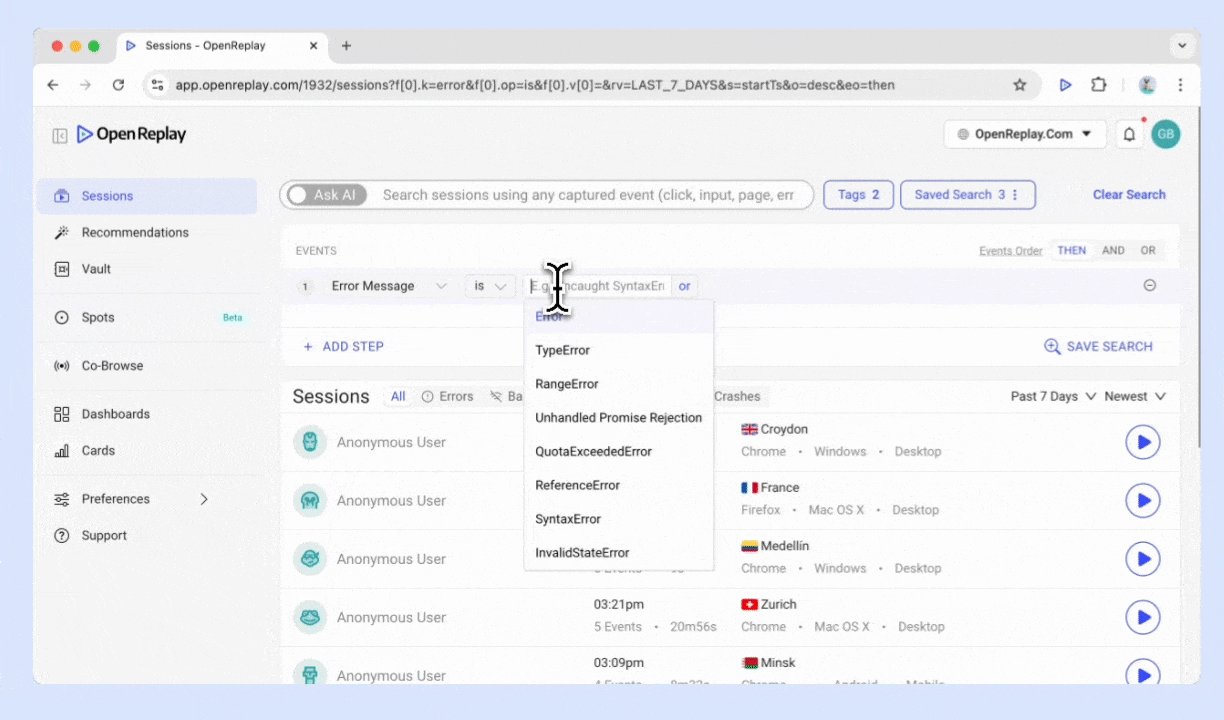
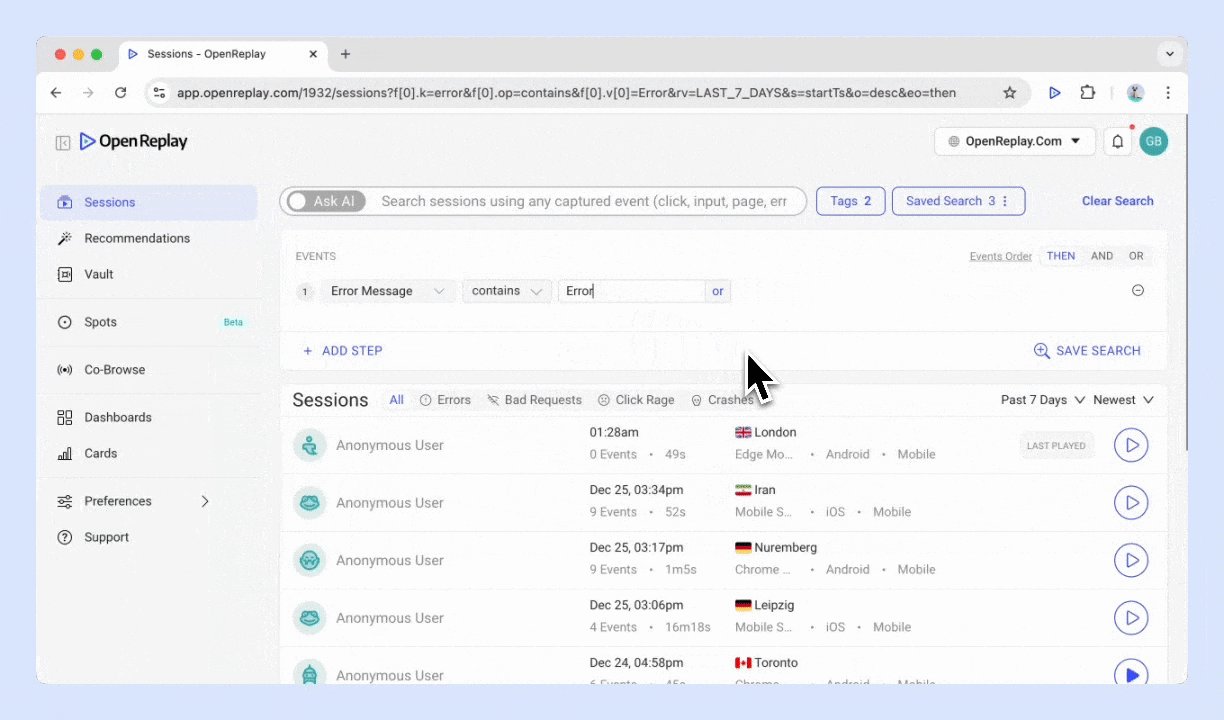
- Use Omnisearch: select the event “Error Message” and enter the specific error message.

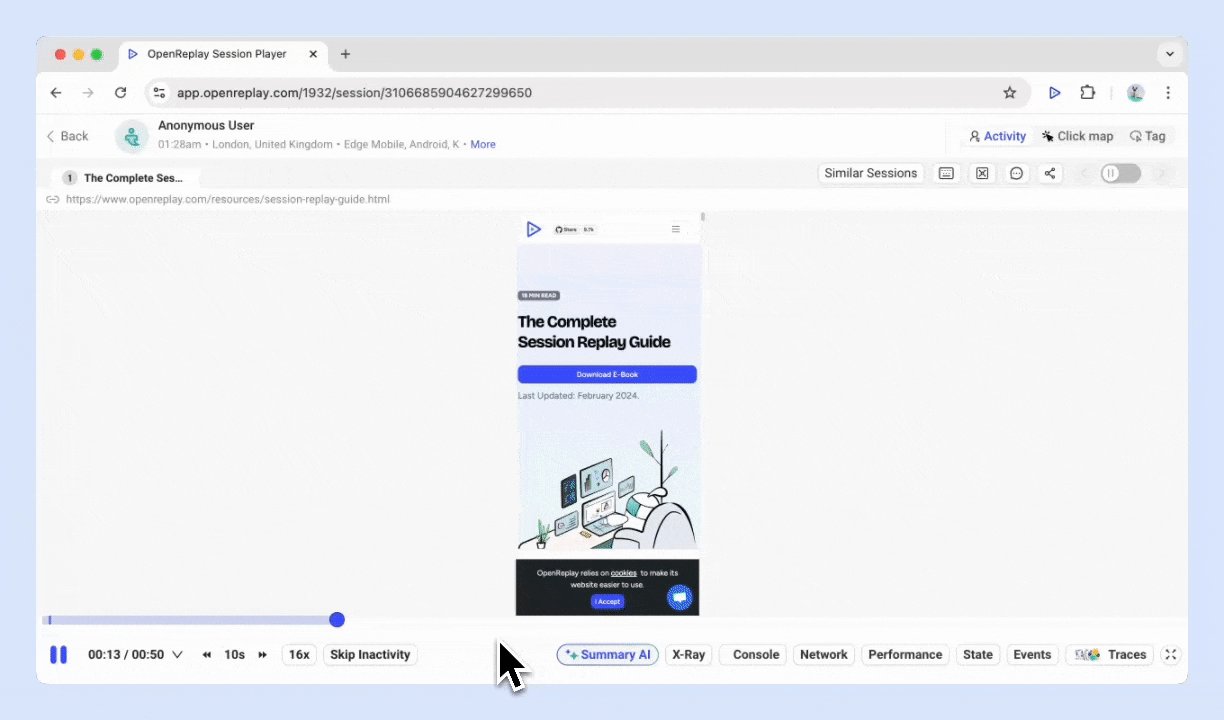
Inside a single Session
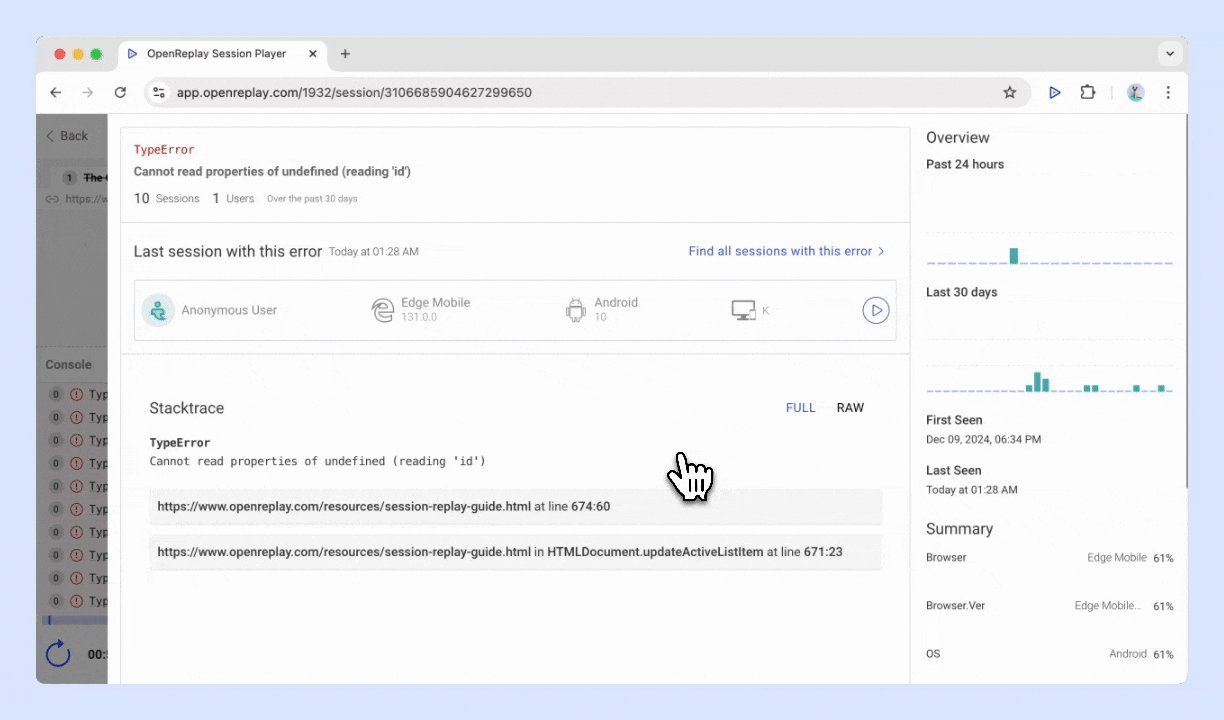
Section titled Inside a single Session- Navigate to Console > Errors Tab
- Open the error to view full sourcemaps.
- Click on “Find all sessions with this error” to see the list of sessions where the error occurred.

From the Cards view
Section titled From the Cards view- Navigate to Cards > Add Card > Monitors
- Select Table of Errors card
Manually logging exceptions
Section titled Manually logging exceptionsThe OpenReplay tracker supports logging three types of errors:
- Caught Exceptions - Error
- Rejected Promises - PromiseRejectionEvent
- Error Events (onError) - ErrorEvent
All of these can be reported using a single method:
tracker.handleError(error, metaObject); // metaObject is optional and is a flat objectLet’s review examples for each type of error:
Caught Exceptions (Error)
Section titled Caught Exceptions (Error)By default, caught exceptions are not logged to the ‘Console’ tab. To report an error, use the following pattern:
try {
// application code
} catch (err) {
// application code that handles the error
tracker.handleError(err, metaObject); // metaObject is optional and is a flat object
}Rejected Promises (PromiseRejectionEvent)
Section titled Rejected Promises (PromiseRejectionEvent)If a promise is rejected and needs to be reported to OpenReplay, use this approach:
function myFunc() {
doSomeAsyncStuff()
.then((result) => {
// application code
})
.catch(promiseRejectionErr => {
// application code to handle the error
tracker.handleError(promiseRejectionErr, metaObject); // metaObject is optional and is a flat object
});
}onError (ErrorEvent)
Section titled onError (ErrorEvent)Report errors triggered by events, such as an <img> element failing to load:
<img id="myImg" src="image.gif">
<p id="demo"></p>
<script>
document.getElementById("myImg").addEventListener("error", myFunction);
function myFunction(errorEvent) {
document.getElementById("demo").innerHTML = "The image could not be loaded.";
tracker.handleError(errorEvent, { context: "demo" });
}
</script>Have questions?
Section titled Have questions?If you have any questions about this process, feel free to reach out to us on our Slack or check out our Forum.