Sanitize Data (Web)
Sanitize Replay Data
Section titled Sanitize Replay DataYou can sanitize what OpenReplay captures at both a global and/or granular level. Any obscured or ignored data will not be captured at the source. In other words, that data will never leave the user’s browser.
Video Tutorial
Watch how to sanitize sensitive data in your replays
If you don't like reading, you can follow this video tutorial showing you how to sanitize data in your recordings.
Global Level
Section titled Global LevelData can be sanitized at the tracker level, when setting up OpenReplay.
I’m using OpenReplay Script
Section titled I’m using OpenReplay Script
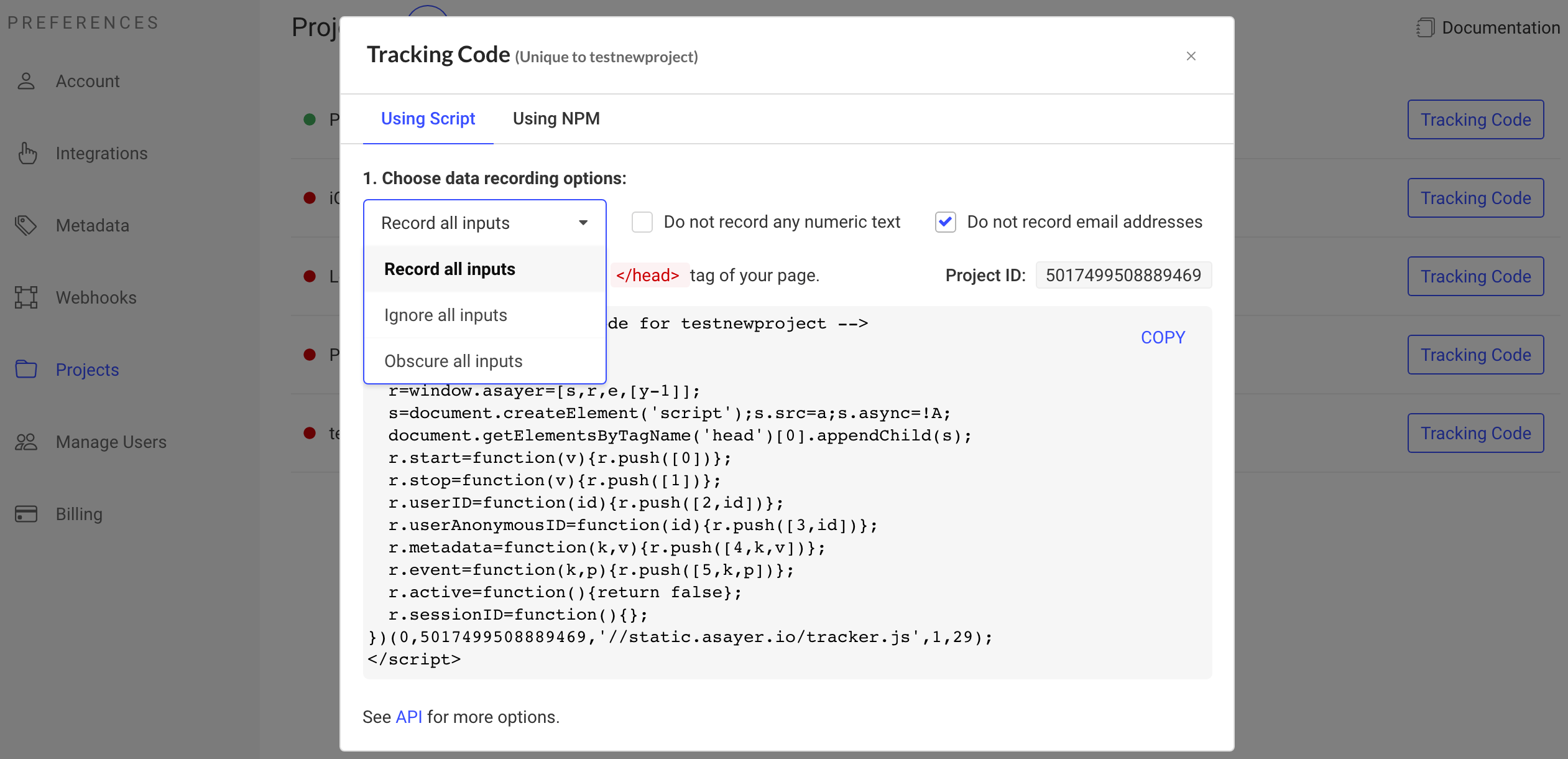
- Click on the Tracking Code of your Project under ‘Preferences > Projects’.
- The data recording options should appear right before the code snippet:
- Inputs: To ignore, obscure or record all your users’ input values.
- Do not record any numeric text: To ignore numeric values contained in text elements.
- Do not record email addresses: By default, all emails contained in text elements are obscured and won’t appear in the replays. You can disable that by unticking the box.
- Changing data recording options impacts the code snippet. Make sure to copy/paste the updated script in your web app.
I’m using OpenReplay NPM
Section titled I’m using OpenReplay NPMThere are a set of privacy related options you can pass to the constructor:
obscureTextEmails?: booleanObscure emails in text elements. Emails will be converted to a random chain of asterisks. Default: true.obscureTextNumbers?: booleanObscure numbers in text elements. Numbers will be converted to a random chain of asterisks. Default: false.obscureInputEmails?: booleanObscure emails in input fields. Email values will be converted to a random chain of asterisks. Default: true.obscureInputNumbers?: booleanObscure numbers in input fields. Number values will be converted to a random chain of asterisks. Default: false.obscureInputDates?: booleanObscure dates in input fields. Date values will be converted to a random chain of asterisks. Default: false.defaultInputMode?: 0 | 1 | 2Default capture mode for input values. Respectively: plain, obscured or ignored. Default: 1 (obscured).
Sanitized text, email and numbers are obscured or suppressed before sending the data to OpenReplay servers. Therefore, changes applied to the above options cannot be retroactive and will only apply to newly collected data.
Granular Level
Section titled Granular LevelYou can also sanitize your data at the code level for better granularity. This is useful for obscuring or ignoring DOM elements and input fields.
Using HTML attributes
Section titled Using HTML attributesdata-openreplay-obscuredto mask text content of<input>tags,<img>and other HTML elements (i.e.<div>) with the exception of<svg>and<canvas>.
<!--Obscuring input fields-->
<form action="/action_page.php">
Name: <input type="text" name="fname" data-openreplay-obscured><br>
<input type="submit" value="Submit">
</form>
<!--Obscuring a div element-->
<div style="background-color:lightblue" data-openreplay-obscured>
<h3>This is a sensitive information</h3>
<p>This is an important paragraph</p>
<img src="important_image.jpg">
</div>data-openreplay-hiddento redact the content of<input>tags,<img>,<svg>and other HTML elements (i.e.<div>) with the exception of<canvas>. The element’s content (including its children components) is removed, but it’s props and arguments are kept, like in this example:
<div style="background-color:lightblue" data-openreplay-hidden>
<div>This is a sensitive information</div>
<svg>An important chart</svg>
</div>This will result in the following DOM being recorded by the tracker:
<div style="background-color:lightblue" data-openreplay-hidden>
</div>Using the domSanitizer function
Section titled Using the domSanitizer functiondomSanitizer: (node: Element) => SanitizeLevelfunction to avoid having to instrument each HTML component that needs to be sanitized.SanitizeLevelcan bePlain(0),Obscured(1) orHidden(2). This function is passed to the tracker’s constructor. Below is an example of redacting all HTML elements having a specific CSS class name:
// Import SanitizeLevel enum
import Tracker, { SanitizeLevel } from "@openreplay/tracker";
const tracker = new Tracker({
projectKey: PROJECT_KEY,
domSanitizer: (node: Element) => {
const elementClassNames = node.classList
if (elementClassNames.contains('to_be_redacted_class')) {
return SanitizeLevel.Hidden
}
if (node.id === 'sensitiveData') {
return SanitizeLevel.Obscured
}
return SanitizeLevel.Plain
}
})
tracker.start()Note: All sanitized elements are masked/redacted at the source (tracker) level so that sensitive data never reaches the OpenReplay instance.
Sanitize DevTools Data
Section titled Sanitize DevTools DataYou can use the OpenReplay SDK to sanitize the network data and application’ state.
Network
Section titled NetworkCapturing requests/responses may log highly sensitive or private information that your application may be sending/receiving. Make sure to properly redact your network data.
Fetch/XHR
Section titled Fetch/XHRUse the sanitizer option to redact sensitive data from Fetch/XHR request/response. See the network options for more details.
Also, check this step-by-step tutorial on how to capture and sanitize network requests.
GraphQL
Section titled GraphQLTo sanitize GraphQL data, you need to clone the key variables and the results from the operation before calling the tracker. See how to sanitize recorded data in GraphQL for more details.
State Management
Section titled State ManagementScrub sensitive data from your frontend state store using the OpenReplay SDK.
Redux
Section titled ReduxUse the actionFilter, actionTransformer and stateTransformer options to redact sensitive actions and sub-trees from your store. See the redux plugin documentation for more details.
Use the filter, transformer and mutationTransformer options to redact sensitive mutations and sub-trees from your store. See the vuex plugin documentation for more details.
Zustand
Section titled ZustandUse the filter, transformer and mutationTransformer options to redact sensitive mutations and sub-trees from your store. See the zustand plugin documentation for more details.
Pinia
Section titled PiniaUse the filter, transformer and mutationTransformer options to redact sensitive mutations and sub-trees from your store. See the pinia plugin documentation for more details.
Use the actionFilter, actionTransformer and stateTransformer options to redact sensitive actions and sub-trees from your store. See the ngrx plugin documentation for more details.
Have questions?
Section titled Have questions?We are constantly improving our privacy related features, so let us know if you need something that we don’t support yet. If you’re having trouble sanitizing your data, please reach out to our Slack or check out our Forum and get help from our community.